EAのソースコードの違いを確認する必要がある場面とは
コピペしながらEAを複数メンテナンスしていると、今のソースコードと数カ月前に作ったコピペ元のソースコードってどこが違うんだ?ってなりませんか?
今回は、ソースコード同士の違いを簡単に比較できるおすすめの無料ツールをご紹介します。
私が社会人時代に使っていたので、自立した今でもお世話になっているツールです。
ツール紹介
今回のツールは「DF」というツールで、2つのファイルやフォルダを高速に、また並列2画面のわかりやすい形式で比較してくれます。

使用方法がとてもシンプルなので、誰でも簡単に使えます。
テキストファイルの新旧の相違点やプログラムなどのフォルダの比較が一発でできます。
ダウンロード方法
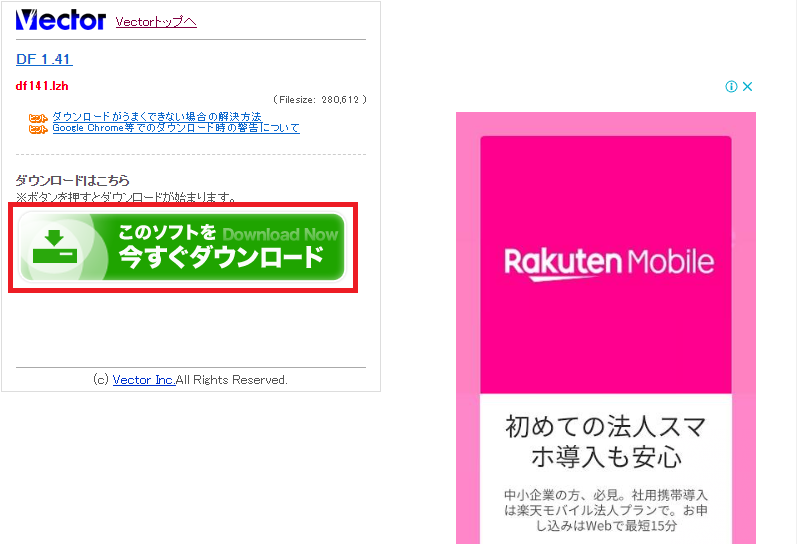
まず、こちらのベクターのダウンロードページを開き、少し下の方にある『ダウンロードページへ』をクリックします。

次に、以下の画面が表示されるので、『このソフトを今すぐダウンロード』をクリックするとダウンロードが始まります。

「df141.lzh」ファイルがダウンロードできるので解凍しておきましょう。
EAのソースコードを比較する具体的な手順
DFを開くと、以下のように何もない画面が表示されます。

ここに比較したい2つのファイルを、1つずつドラッグ&ドロップするだけでOKです。
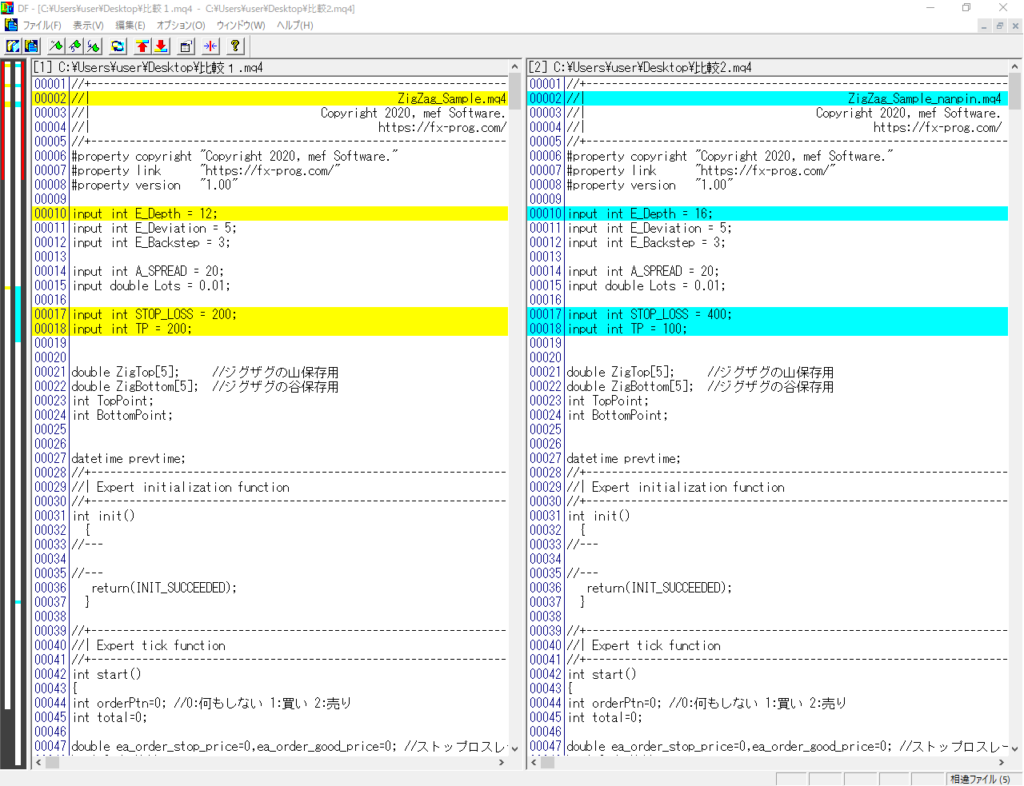
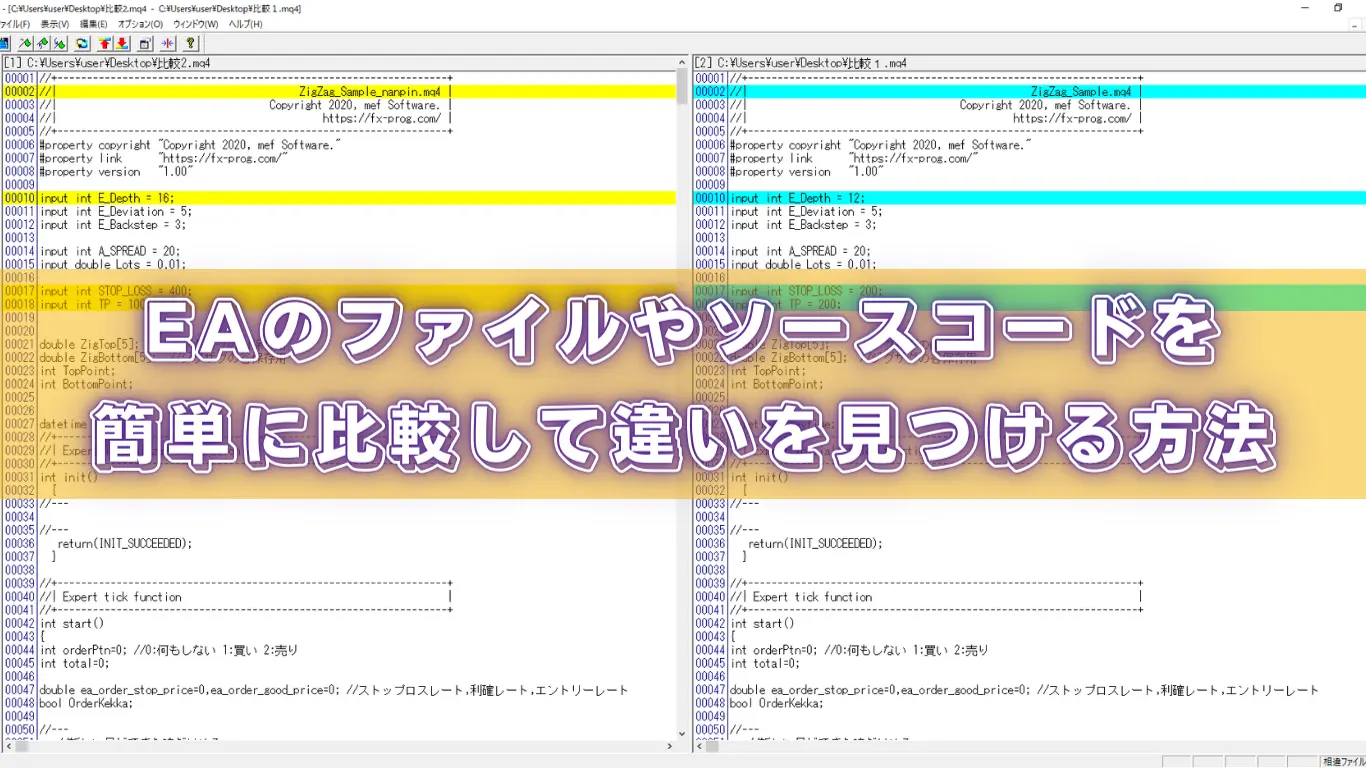
今回は試しにZigZagのソースコードと、ZigZagナンピンのソースコードを比較してみます。そうするとこんな感じで表示されます。

左がZigZagのソースコード、右がZigZagのナンピンソースコードです。色で相違点を知らせてくれているのが分かります。それでは簡単に見方を解説します。
DFの見方
見方といってもとても簡単ですが、先ほどの画像では、左右に相違点があると黄色と青で知らせてくれていました。
これだけでどこが違うか一目瞭然なのですが、さらに細かく見たい場合はその色が変わっている箇所をダブルクリックします。
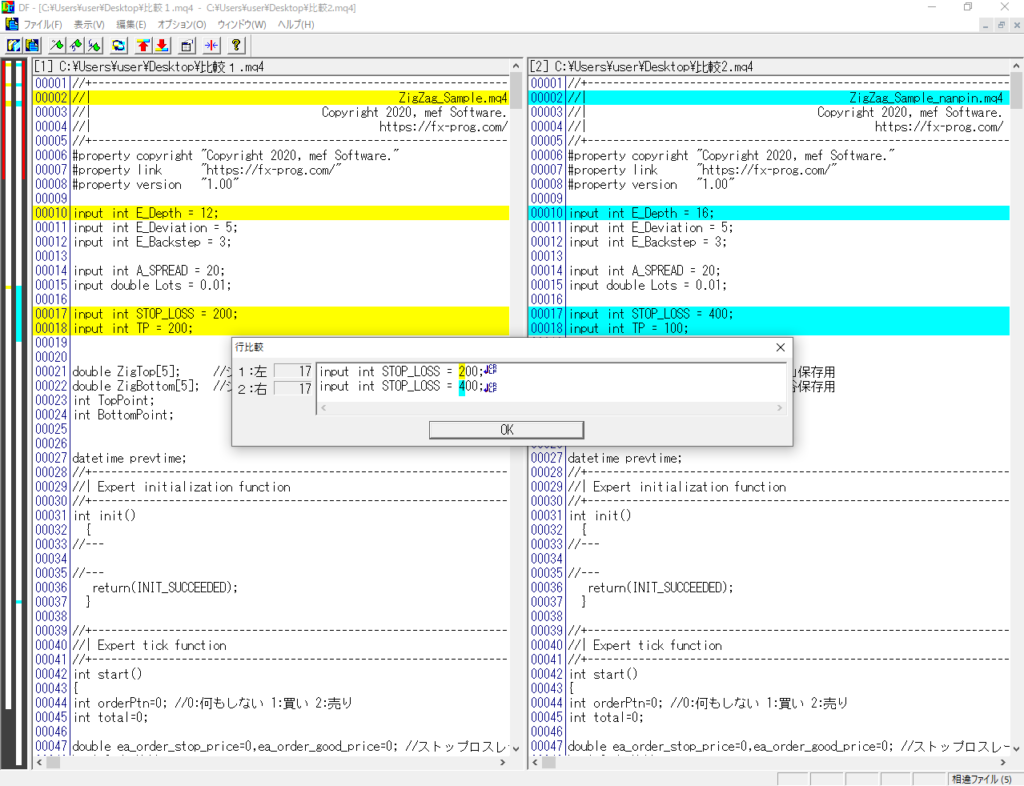
17行目をクリックしてみると、

こんな感じで小ウィンドウが開き、1文字単位でも見る事も可能です。
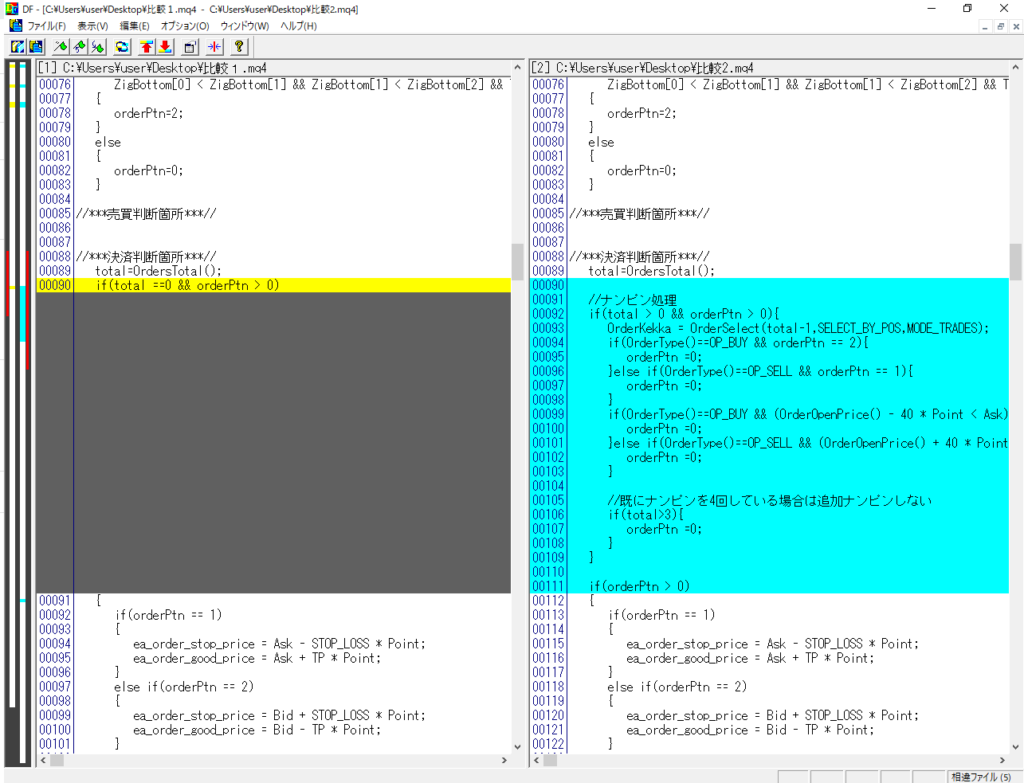
あと、文字違いではなく丸々ソースコードが追加されていた場合はこんな感じで表示されます。

左側はソースコードが無い事がわかりやすく表示されていますね。
おまけ
あと、ソースコードだけではなくフォルダ有無やファイル自体も比較できます。
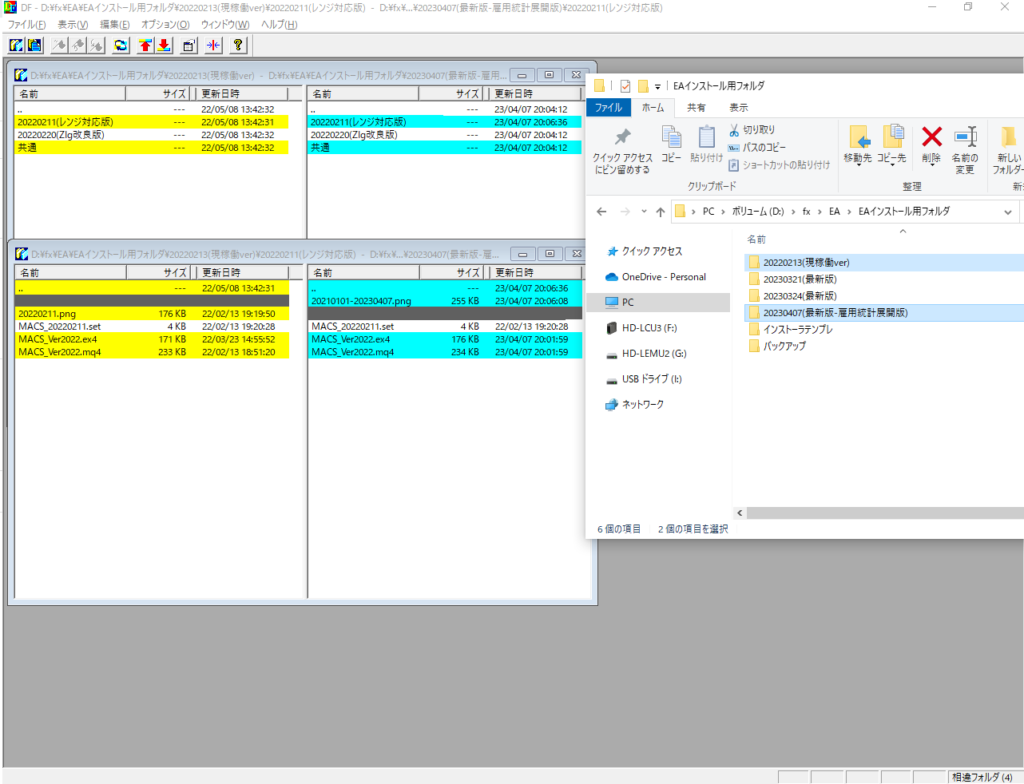
比較したいフォルダを2つドラッグ&ドロップします。

するとこんな感じでファイル構成等も確認する事ができ、EAのインストールフォルダ等を確認する際にも使えます。
❓ EAソースコードの比較に関するよくある質問【初心者向けQ&A】
💬 EAの修正・改造・メンテナンス時に、ソースコード比較でよくある疑問をまとめました。
コピペを繰り返してEAを改造・派生させていると、どこを修正したのか分からなくなる場面がよくあります。
過去のバージョンや別EAと比較することで、修正点・追加処理・削除箇所を正確に把握できます。
行数が増えるほど目視比較はミスの原因になります。
差分比較ツールを使えば、1文字単位・1行単位で違いを色分け表示できるため、見落としを防げます。
DFでは、ソースコードの差分だけでなく、ファイル単位・フォルダ構成の違いまで比較できます。
EAのインストールフォルダ確認や、配布ファイルのチェックにも活用できます。
まずはエントリー条件・ロット計算・決済条件に関わる部分を重点的に確認しましょう。
その後、Print()やデバッグ実行と組み合わせることで、修正箇所がEAの挙動にどう影響しているかを確認できます。
はい、むしろ初心者ほど効果があります。
既存EAと改造後EAを比較することで、「どの修正が何を変えているのか」を理解しやすくなり、EA構造の理解が一気に深まります。
さいごに
以上が、『EAのファイルやソースコードを簡単に比較して違いを見つける方法』です。
プログラミングをしていると、ソースコードの確認もちょいちょいする事が出てくると思います。そんな時は、目で確認するのではなくツールを使う事で簡単に確認できるので、色々なツールを活用していきましょう。
EAの動作確認では、ソースコードの比較だけでなく Print()ログや デバッグ実行と組み合わせることで 原因特定が格段に早くなります。
✅ 今回のロジックをベースにしたEAサンプルも多数公開中
今回紹介したようなEAの売買ロジック・考え方をベースに、
当サイトではさまざまなFX自動売買EAのサンプルコードを公開しています。
ロジックの違いや設計の考え方を比較しながら、
自分に合ったEA構成を探したい方はぜひチェックしてみてください。
📊 EA運用・検証フェーズに進みたい方へ
今回のような仕組みを理解したうえで、
「実際にどのEAが安定しているのか」、「検証データではどんな差が出ているのか」
を確認したい方は、以下の記事も参考になります。
EA開発初心者向けに、今後も実践的に使えるMQL4関数や実装例を紹介していきます。
気になる機能やロジックがあれば、用途別に整理した関連記事もぜひあわせてご覧ください。










コメント